A workshop where participants build and host a supercharged todo app with due date notifications.

One of the most important parts to getting people to use an app you make is being able to make it accessible to them. In the case of a web application, that is deploying it and being able to access the page given a URL. We took the simple concept of creating a Todo Application and designed a workshop around it to help participants learn how to deploy an app in just a few minutes.
The workshop was hosted in partnership with Deta, a cloud infrastructure company promoting the idea of having a “personal cloud computer”. They introduced their service and how each user can have their own instance of an app, then my team moved on to creating a Todo App that stores its todos in Deta.
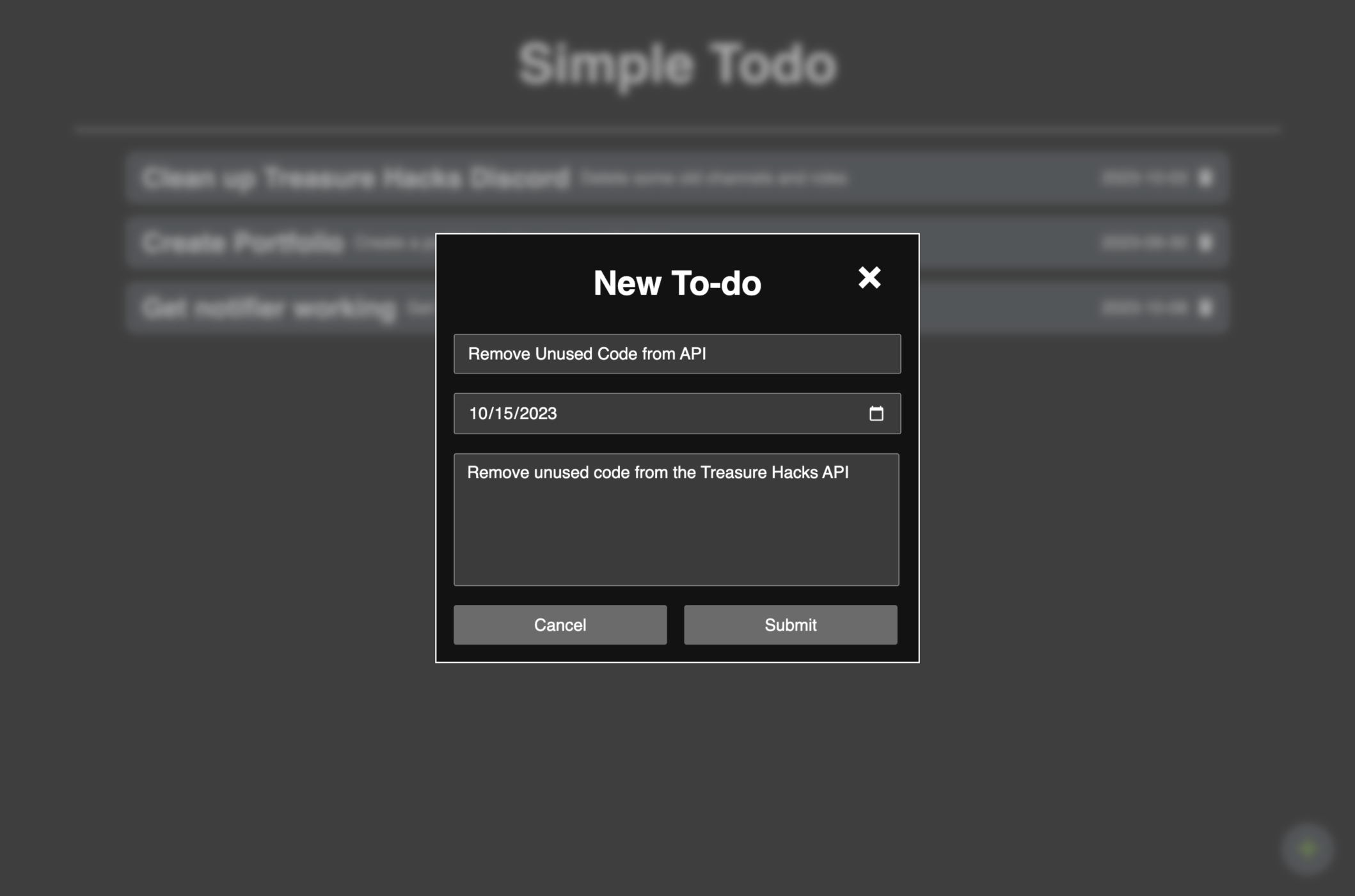
What makes this todo application different is that it’s designed such that your app’s data is in the cloud. This helps people learn about reading and writing data to online services, which is vital to any more advanced web app. As a workshop host, I also gave people ideas and demos for how to expand the app past basic functionality. This included creating a responsive interface to edit tasks as well as a way to set a date for the app to notify you of that task.
The todo app backend was built using Python and Flask. It handles rendering the main view and requests to add, edit, and delete existing tasks. The frontend is templated with Jinja and uses HTML, CSS, and JS to create a basic but intuitive interface for the application. I also integrated the backend with Discord webhooks and set up cron jobs in order to check when a task is due and notify the user of it at the beginning of the day.