A full web-based implementation of the drag-n-drop coding app called Hopscotch.

Hopscotch is a drag-and-drop (block-based) coding language. It debuted on the iOS App Store in 2013, and while the team has developed a way to play projects on the web, there was no way to look at someone’s profile, view the newest projects in the community, or like a project to save it for later. That is, until I created a “proof of concept” page (using Hopscotch’s public API endpoints) that let you do just that.
I made an announcement to the community in November of 2019, and to my surprise, the cofounder of Hopscotch (Samantha John) came across my post and contacted me to see if it I was willing to help implement it in a full time internship! Since then, I implemented the official web “explorer” (the parts of the app that lets you browse projects, follow users, and give likes) over the summer of 2021 and implemented the web editor over the summer of 2022.

Samantha’s reply to my proof of concept post

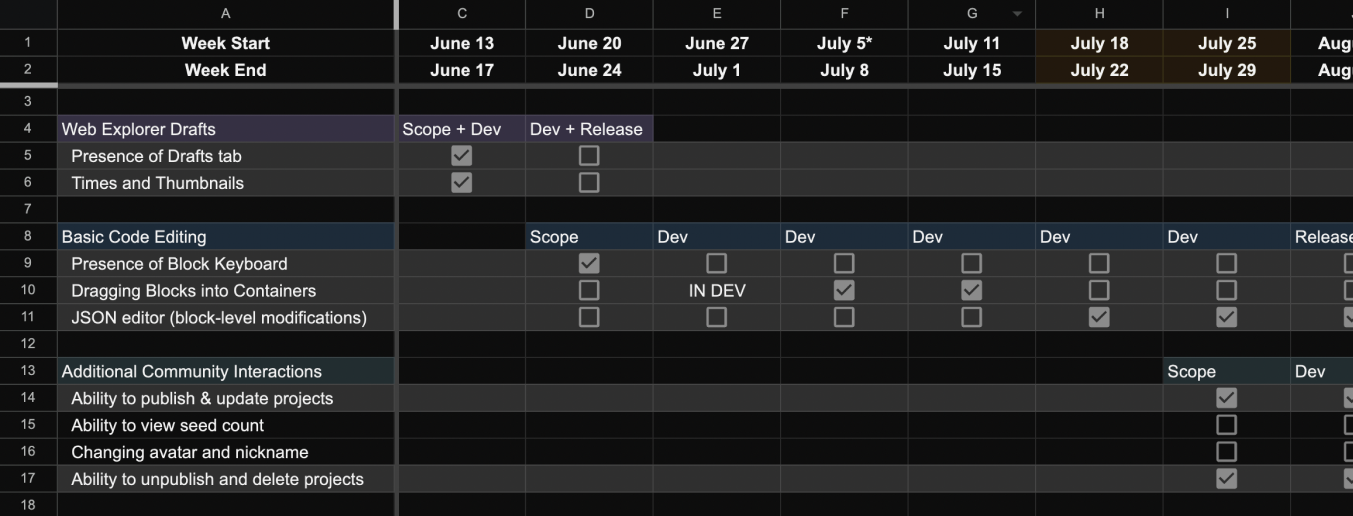
Feature planning and timelines for the Web Editor
Both summer internships helped me grow immensely as a developer. Hopscotch had a small team, which allowed me work in a very product-focused manner. I created a product roadmap and release schedule, prioritized requested features across releases, divided features into tasks, and submitted code for review. Through this, I learned how to code collaboratively on GitHub and use commands like rebase and cherry pick. Additionally, I implemented features in a timely fashion (both the explorer and editor were launched in just 10 weeks) and announced them to the Hopscotch community.
The Hopscotch Web Editor involved designing new interfaces on Figma before implementing them into the web app as a whole. The web version of Hopscotch was built using HTML, SCSS, JavaScript, and NodeJS. I used HTML, SCSS, and JavaScript to create a dynamic interface for users to browse projects as well as editing projects.
The backend involved communicating with and adding features to the existing backend server of Hopscotch, which was written in Ruby. As such, I picked up the language to add endpoints for web logins and add features to the API for added functionality in the web explorer. Additionally, I wrote unit tests with Jest and rspec for new code that I introduced.

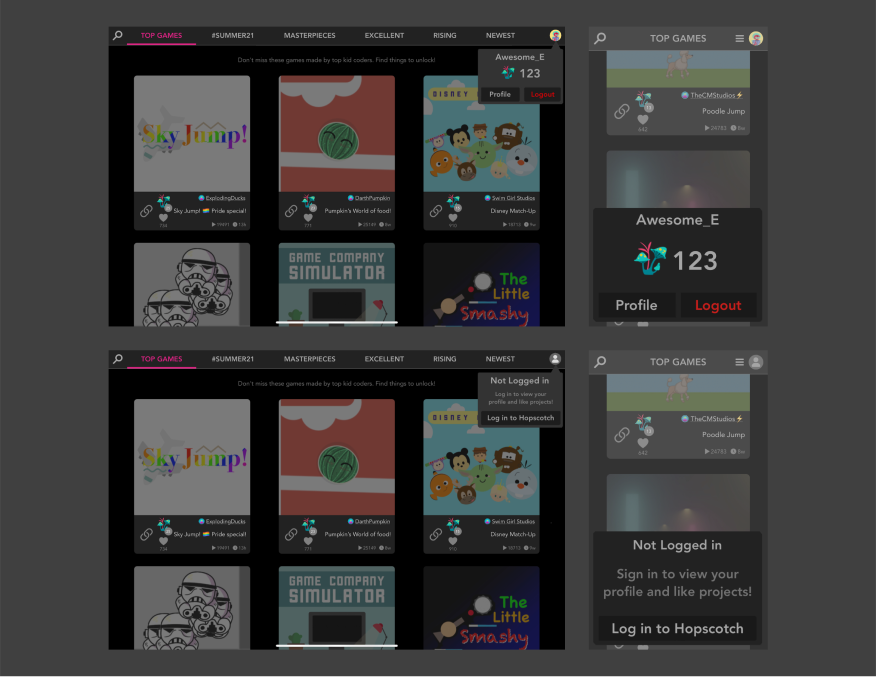
Designs for the initial prompts to sign in or to direct a user to their profile

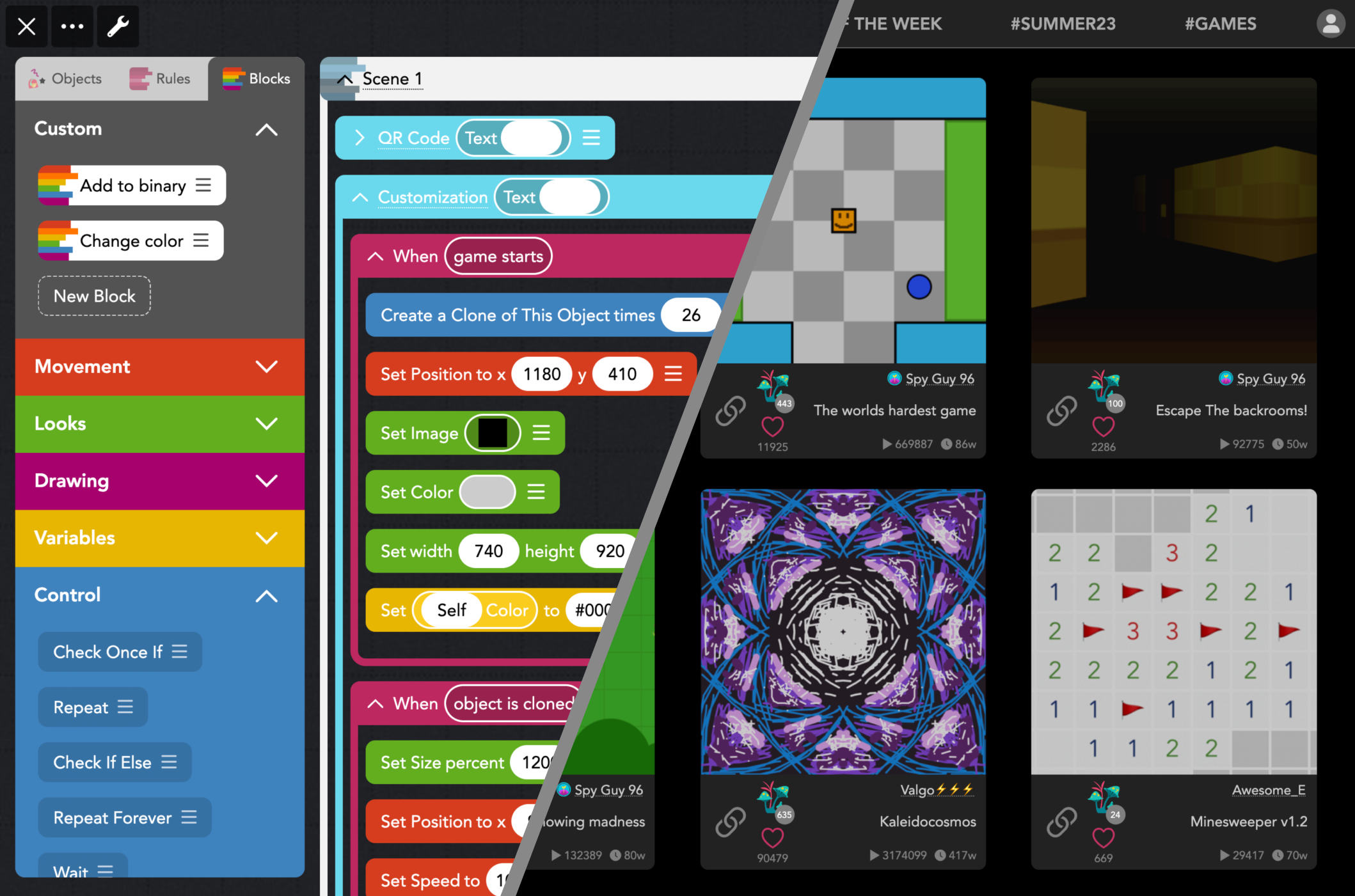
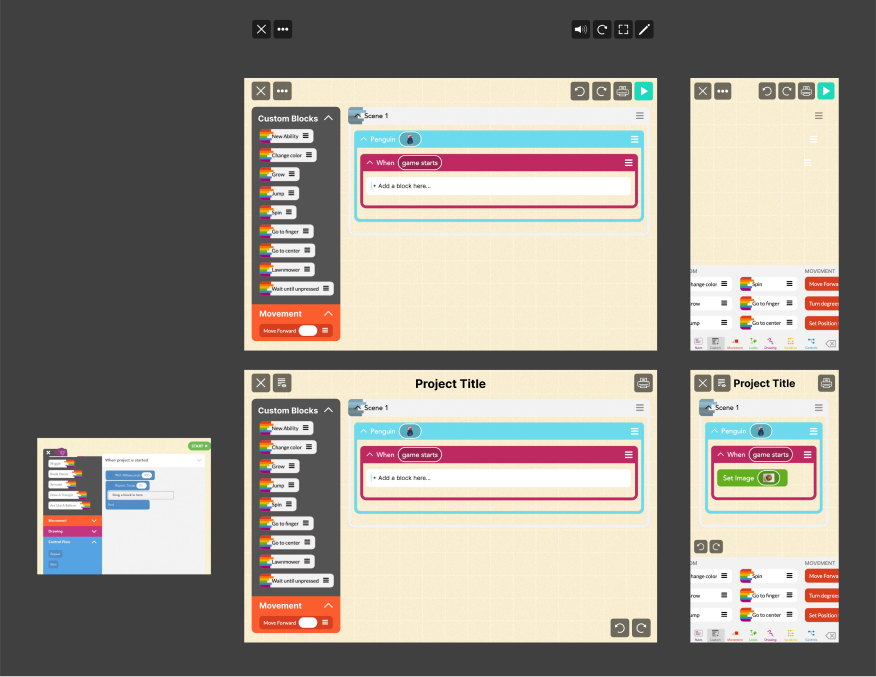
Web editor designs, inspired by an older version of the iOS app

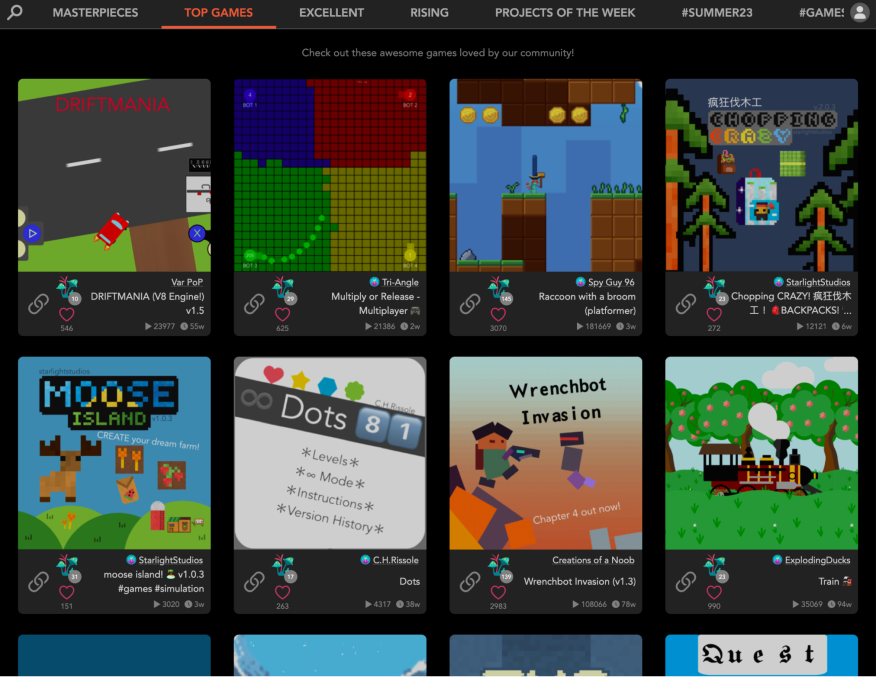
The main “explorer” interface that lets you browse community projects

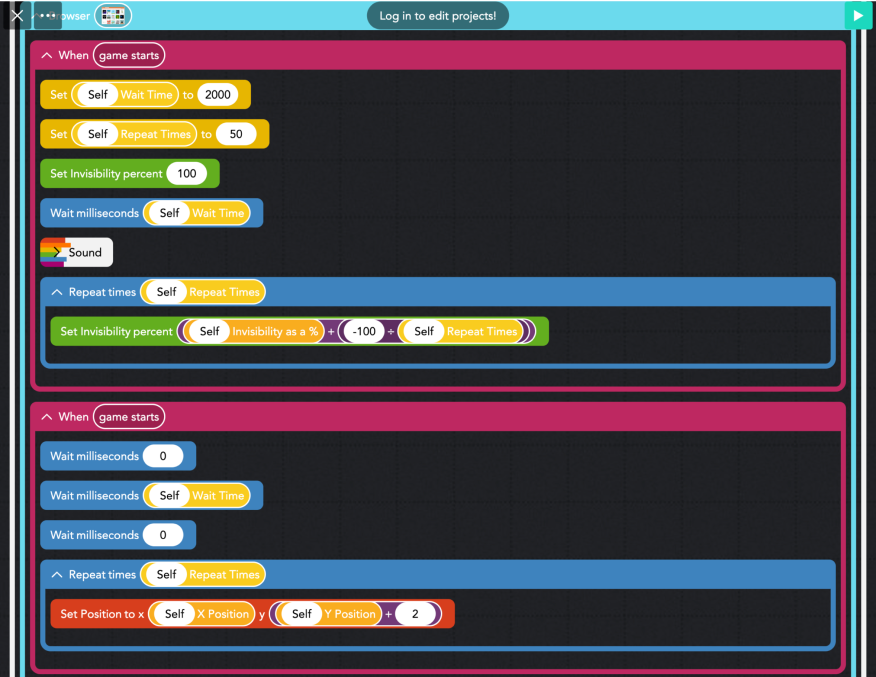
The code viewer interface that you see before signing in

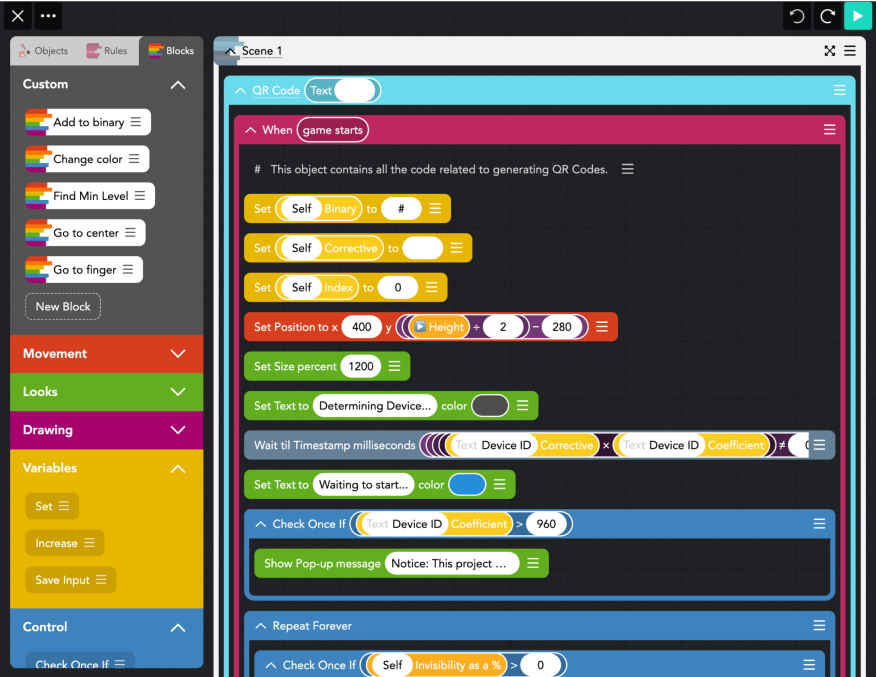
The code editor that you see when editing your project

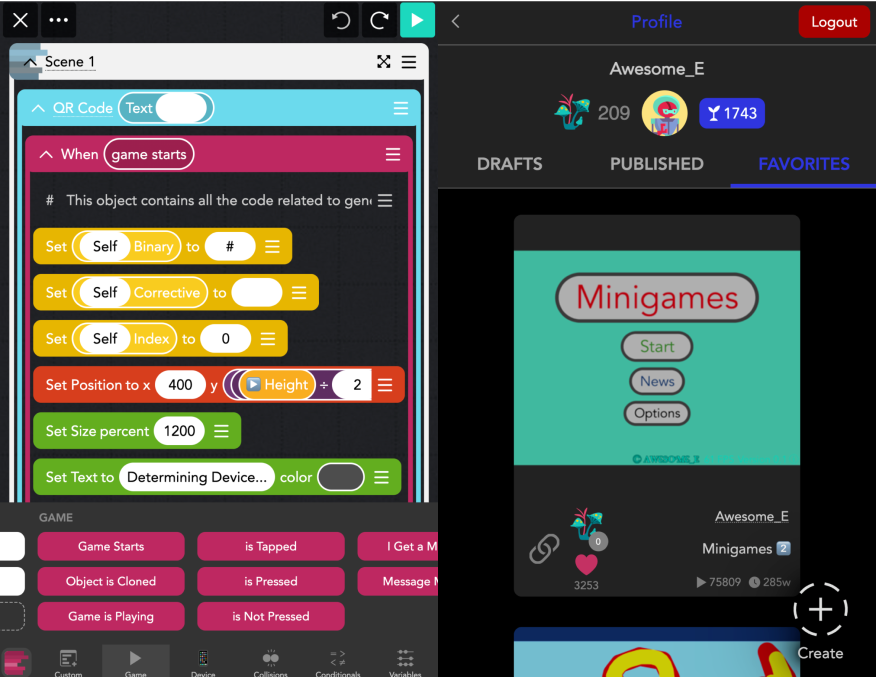
The mobile interface for the code editor and your user profile