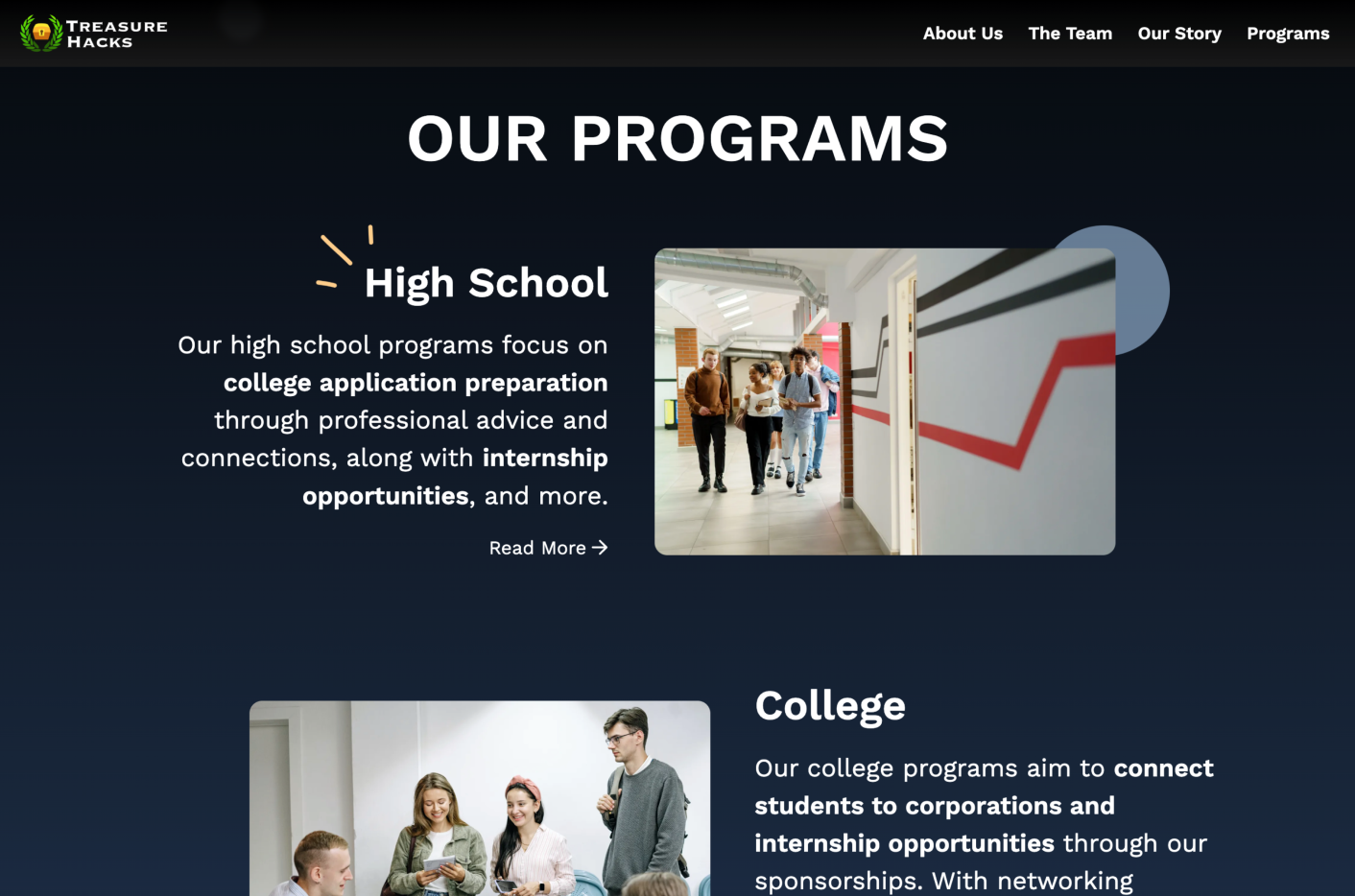
A beautiful frontend website highlighting the team, purpose, and programs of my nonprofit organization.

I co-founded Treasure Hacks in October of 2021. We began as a group of high school students hosting global online hackathons. Once we established ourselves as a 501(c)(3) nonprofit, we needed to create a website to tell visitors more about us. As the CTO, I took on the role of consolidating information and creating the website.
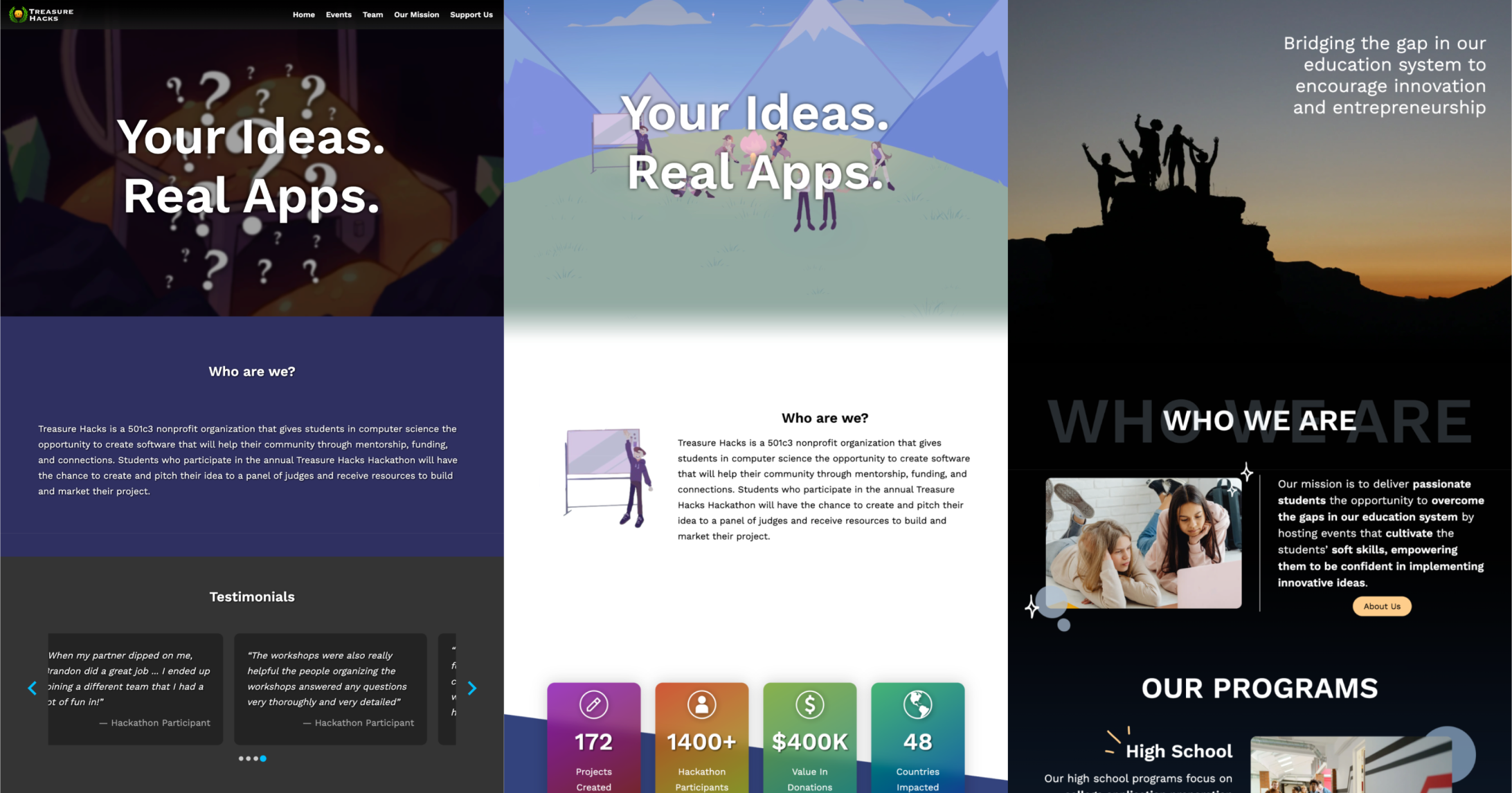
One of the biggest struggles for our organization website was our lack of design experience and visuals due to being an online organization. The website started with a very rudimentary layout consisting of a placeholder header and a few text sections, followed by a footer. As we expanded our hackathons and reached out to more people, it was time to get new visuals and a redesign.
At the time, we wanted to match the style of our hackathon website, with visuals of people doing different things that correlated with our mission, whether it was developing an app, pitching an idea, or being a part of the community. This design was far more aesthetically pleasing than the original version and was done over the summer of 2022.

The Treasure Hacks organization website designs over the years
While the second design was significantly better, we wanted to have a more professional look and feel to our nonprofit organization’s website; it was oriented towards companies and donors rather than students looking to join our events. We were also expanding our team at the time, so we delegated design work to someone specializing social media and graphics. This way, I could give feedback to refine the design and have a strong reference point when actually implementing it in code.
Building and designing the Treasure Hacks website starts with forming and refining a design on Figma. After exchanging feedback and refining the design, I begin to implement the layouts using HTML, SCSS, and JavaScript. I also make the site fully functional even if JavaScript is disabled so that the site works for everyone. The build process uses Node.js; it compiles handlebars templates and SCSS, then copies over static assets and minifies the output.