Leveraging replica sets, change streams, and web sockets to create a working multiplayer system.

So I’ve had some history of maintaining a modified project player for the Hopscotch app. Along this journey, I wanted to do something the platform had never seen before: online connectivity. As the developer of an app or game, one of the best feelings you get is being able to make something that people enjoy using, and online multiplayer is a great way of achieving just that.




A few years ago, I used Firebase’s realtime database to handle this. However, it became evident that while Firebase was easy to set up, it was not designed to constantly stream data like you would in a multiplayer game. I was then inspired to make my own multiplayer system which was able to perform the same actions but in a system that was designed to handle this.
The backend of my Realtime Multiplayer System was built using Node.js, Socket.IO, and MongoDB. It handles all the logic from joining rooms to changing settings and reading/writing data. I achieve realtime functionality through the user of replica sets and change streams, which allow me to emit data through websockets to all connected clients. Using a DBMS like MongoDB also means that users can join after the multiplayer session has started and still receive all data associated with the room. I also wrote tests using Jest to ensure that functions like putting clients into the correct room worked properly.
The frontend code is part of my public Hopscotch Tools project, and it uses JavaScript to communicate with the backend for projects with multiplayer actions enabled. Its implementation works similar to other actions in my modified project player, which lets users add a custom block to their code to specify when they run.
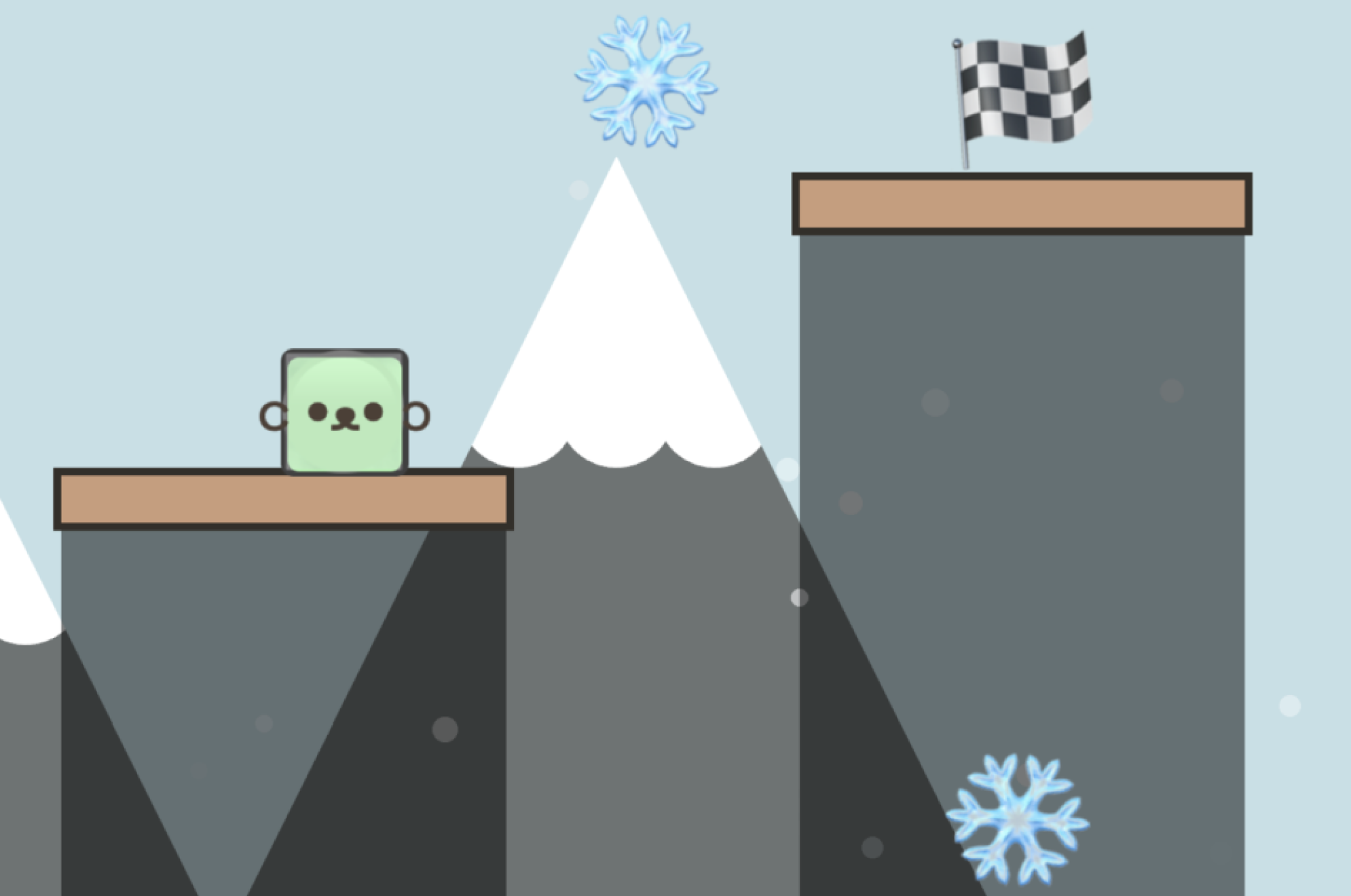
While these projects are unfinished Hopscotch games, they demonstrate the capability of the realtime multiplayer system. Feel free to reach out to me at [email protected] for a demo!