A website to showcase my Hopscotch projects and document actions for a modified project player.

A little after I started developing a collection of tools for Hopscotch, I wanted a place to showcase certain Hopscotch projects I made, provide documentation on actions in my modified project player, and have a central location for any high score challenges or similar activities that I ran.
First and foremost, it is a place for me to highlight different projects I made. I have pages for games, test projects, and useful tools. Some of the projects include a full escape game, a device identifier that works by detecting the difference in how text renders across different operating systems, and a full remake of Minesweeper in Hopscotch.
I also feature some of my speedrun pages, which let you play a series of projects back-to-back for the fastest time possible. These pages make use of custom project player actions to trigger a checkpoint or end of the game, and my platformer speedrun even accounts for whether the player uses a level skip glitch similar to those found in games like Super Mario Bros.

A page showcasing games I made in Hopscotch

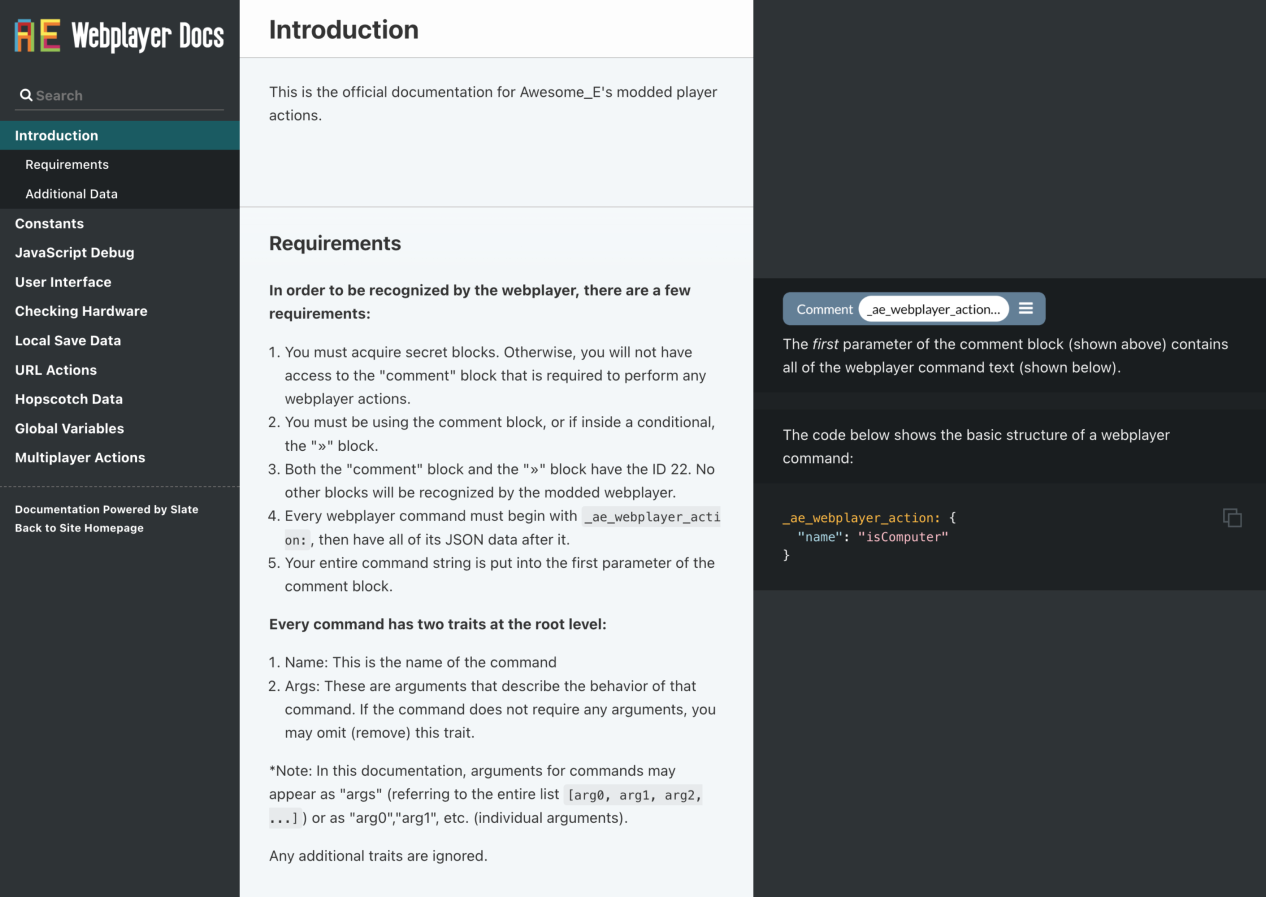
Documentation on modded project player actions
Lastly, I use this site to host documentation for my modified project player. The modified project player allows creators to add a block in their code to perform actions that are not a part of the native player. Because there are a variety of actions, I wanted a place to document its functionality and make it easier to understand. The documentation uses a custom implementation of Slate Docs to transform markdown that I write into a fluid side-by-side view of instructions and example Hopscotch code.
In the frontend, this site functions with HTML, CSS, and minimal JavaScript. I compile Handlebars into HTML for the layouts, write CSS for styles and the parallax effect on the header, and use JavaScript to smoothen page loads and navigation in the documentation page. This site also uses a build process written in Node.js so that documentation written in Markdown is automatically transformed into a full HTML page.