In 2019, I started this collection of tools to pioneer making Hopscotch accessible on the web.

This collection of tools started when I needed a new place to host content for my endeavors on Hopscotch. In 2019, Hopscotch had a small moderation team and had to change their rules for hosting external content to only allow approved sites. While this meant my existing Google Site links had to be taken down, it planted the seeds for something much larger: a suite of guides, videos, and utilities that would change how people use Hopscotch.
Hopscotch Tools (HS Tools for short) started as just two things: a help guide for different Hopscotch blocks and an information page for a Siri Shortcut that I created (to make quick adjustments to projects that the native app could not do). At the time, I had never really made a full project or website using HTML, so coding it and putting it on GitHub was something new to me! I was so new to developing for the web that I was still using the GitHub web interface to manually upload files.
HS Tools was my way of diving into web development, as it was my first large project I made. I hosted it on GitHub, and it is an HTML, CSS, and JavaScript frontend. I learned a lot about how each of them work as I expanded HS Tools: I picked up concepts like localStorage, the fetch API, window state management, and so on.
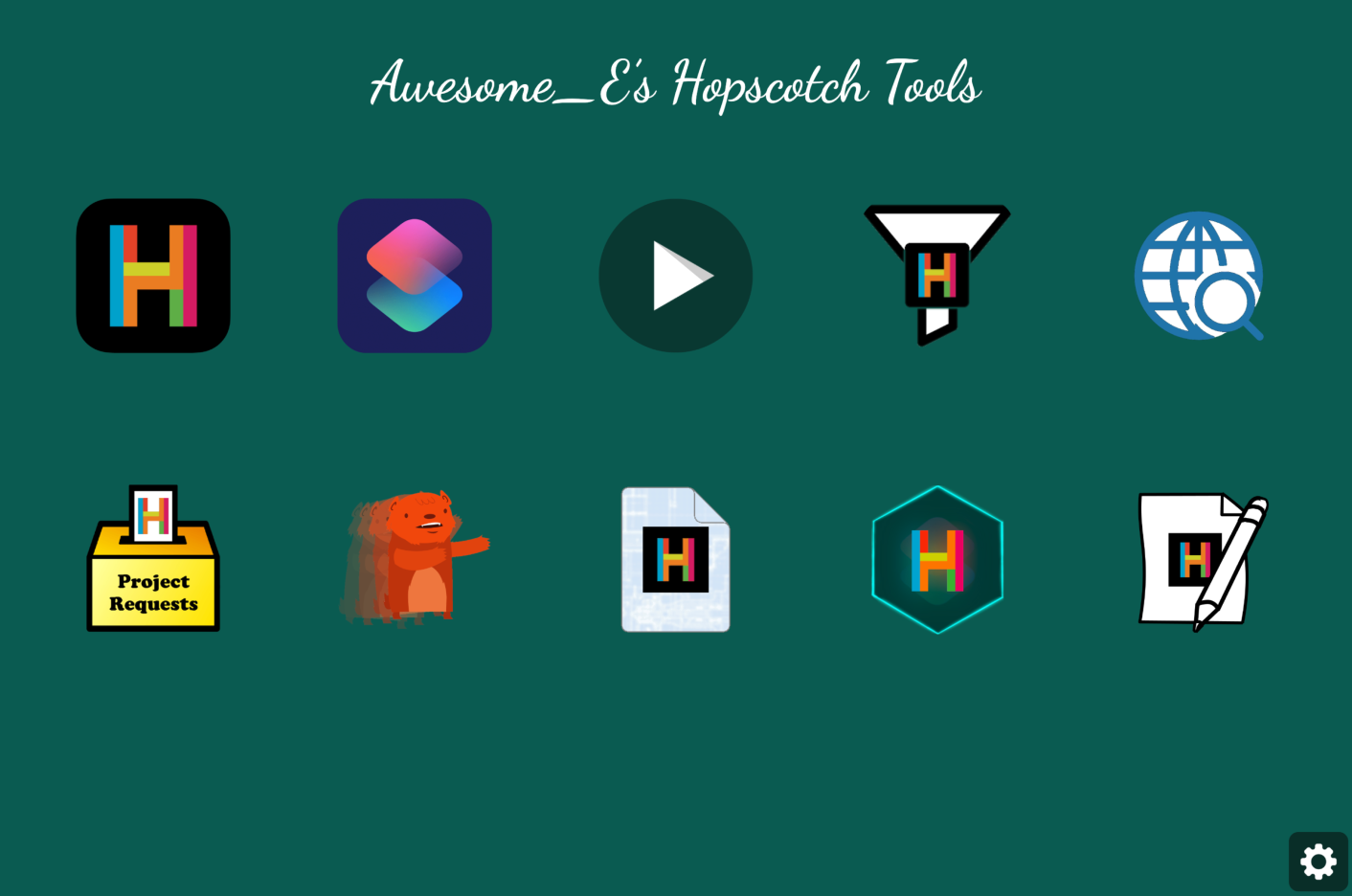
As I continued to grow as a developer and come up with new ideas for useful tools, I added an icon for each one to the HS Tools homepage, which now has links to 10 different tools! Here is a brief highlight of each one and its functionality, from oldest to newest.

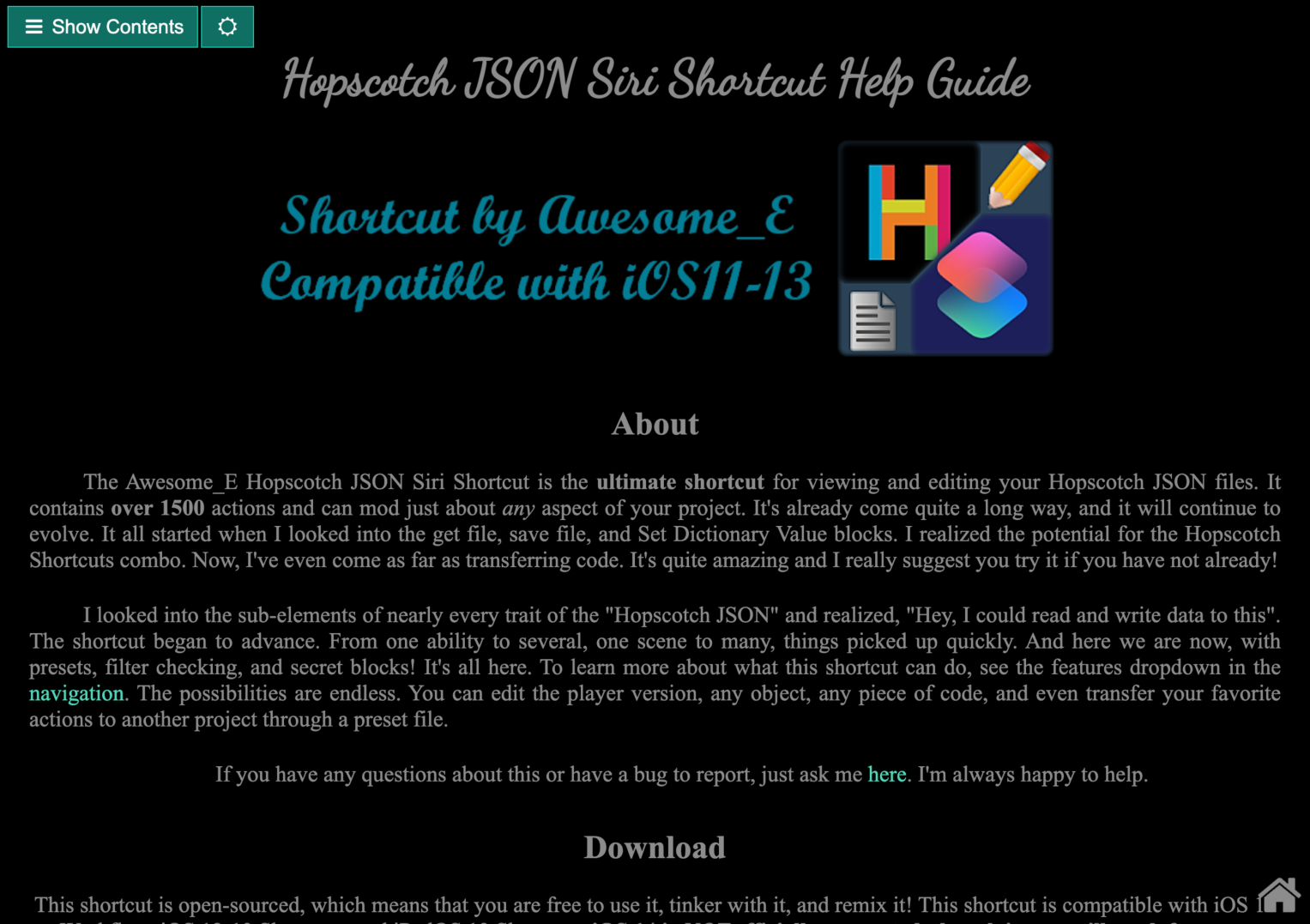
Shortcut Help Guide: A guide with information documenting what my “JSON Siri Shortcut” could do

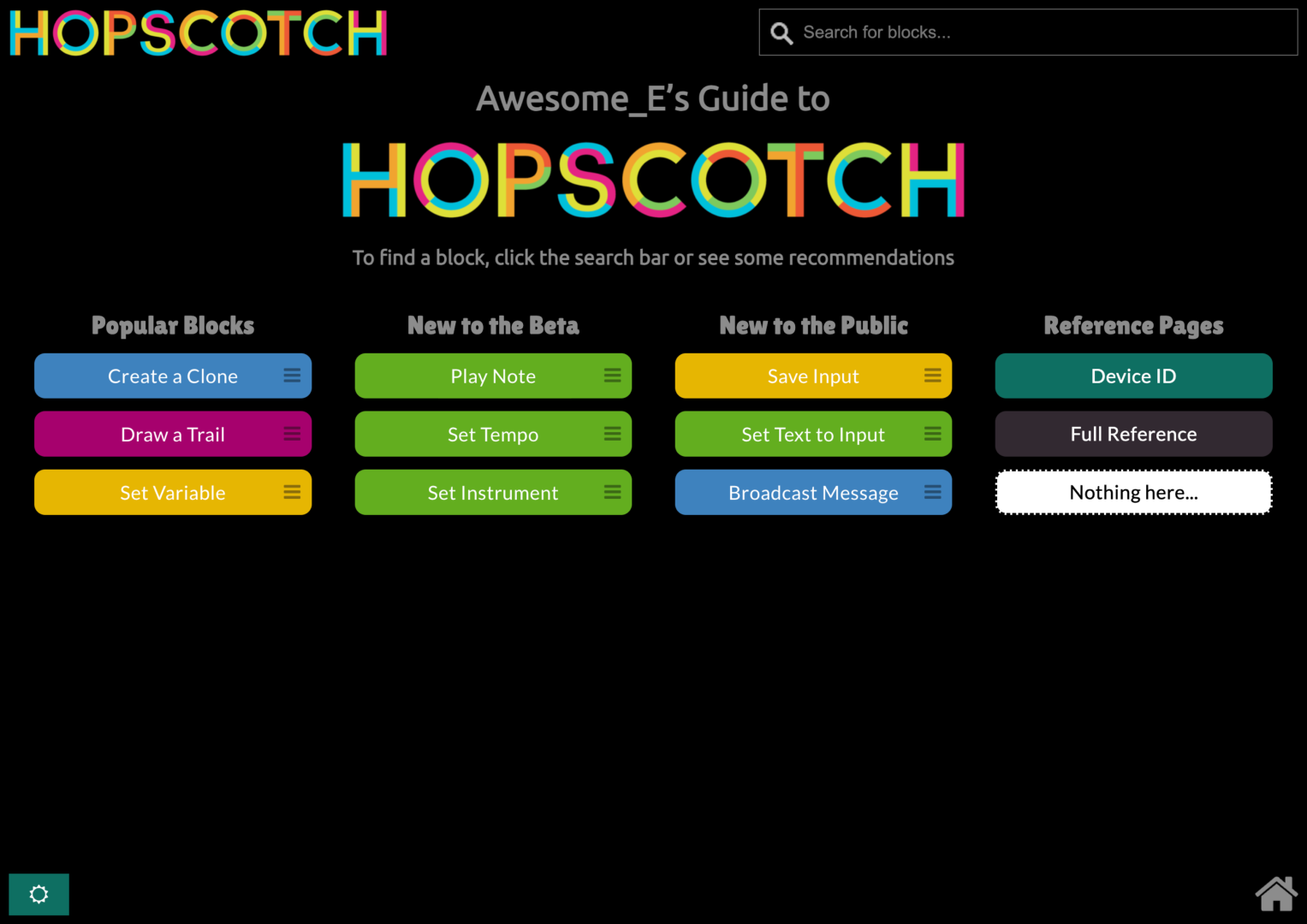
Hopscotch Help Guide: A help guide that includes descriptions and use cases for Hopscotch Blocks

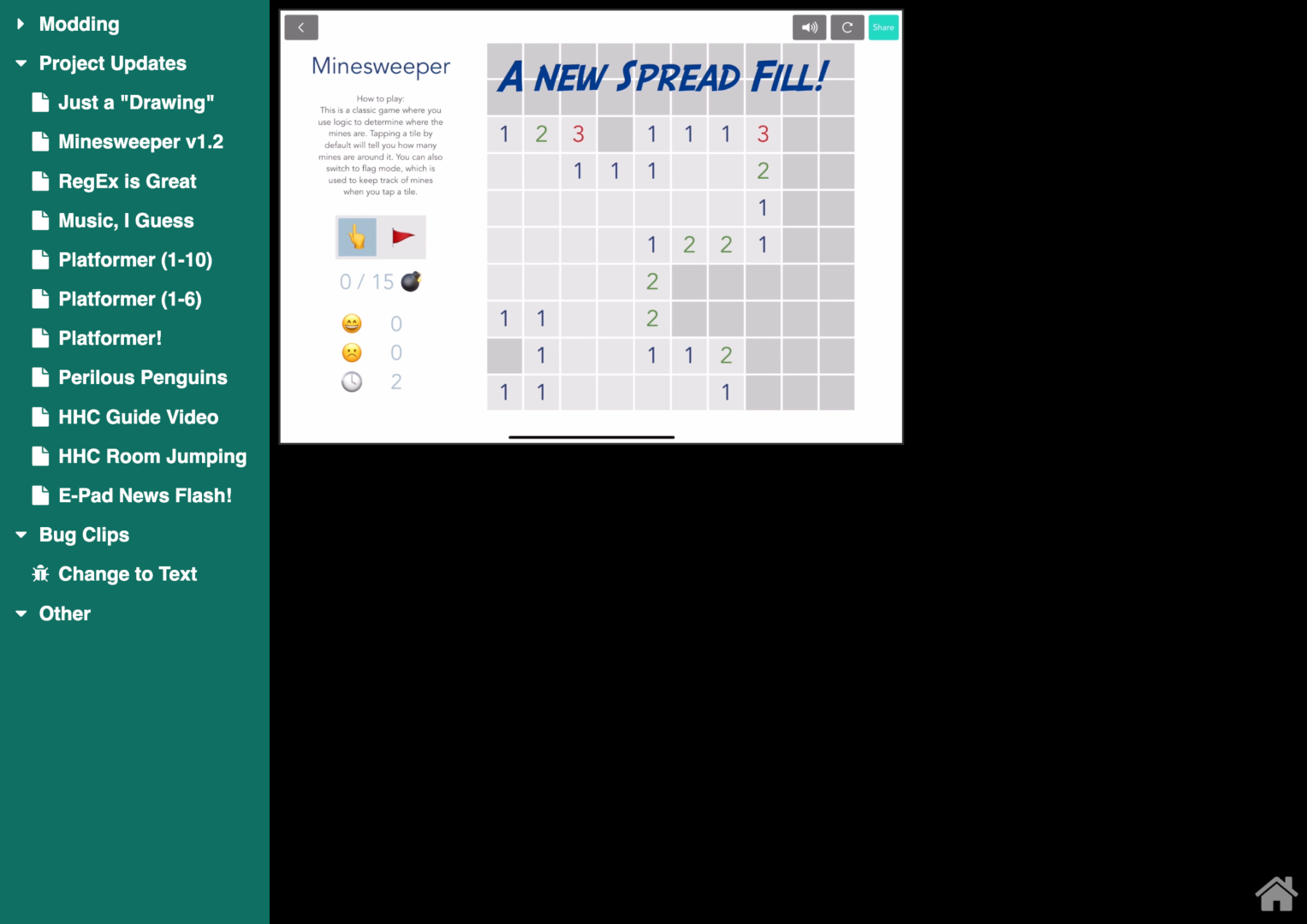
Videos: A collection for videos related to Hopscotch, including projects, modding the player, and more.

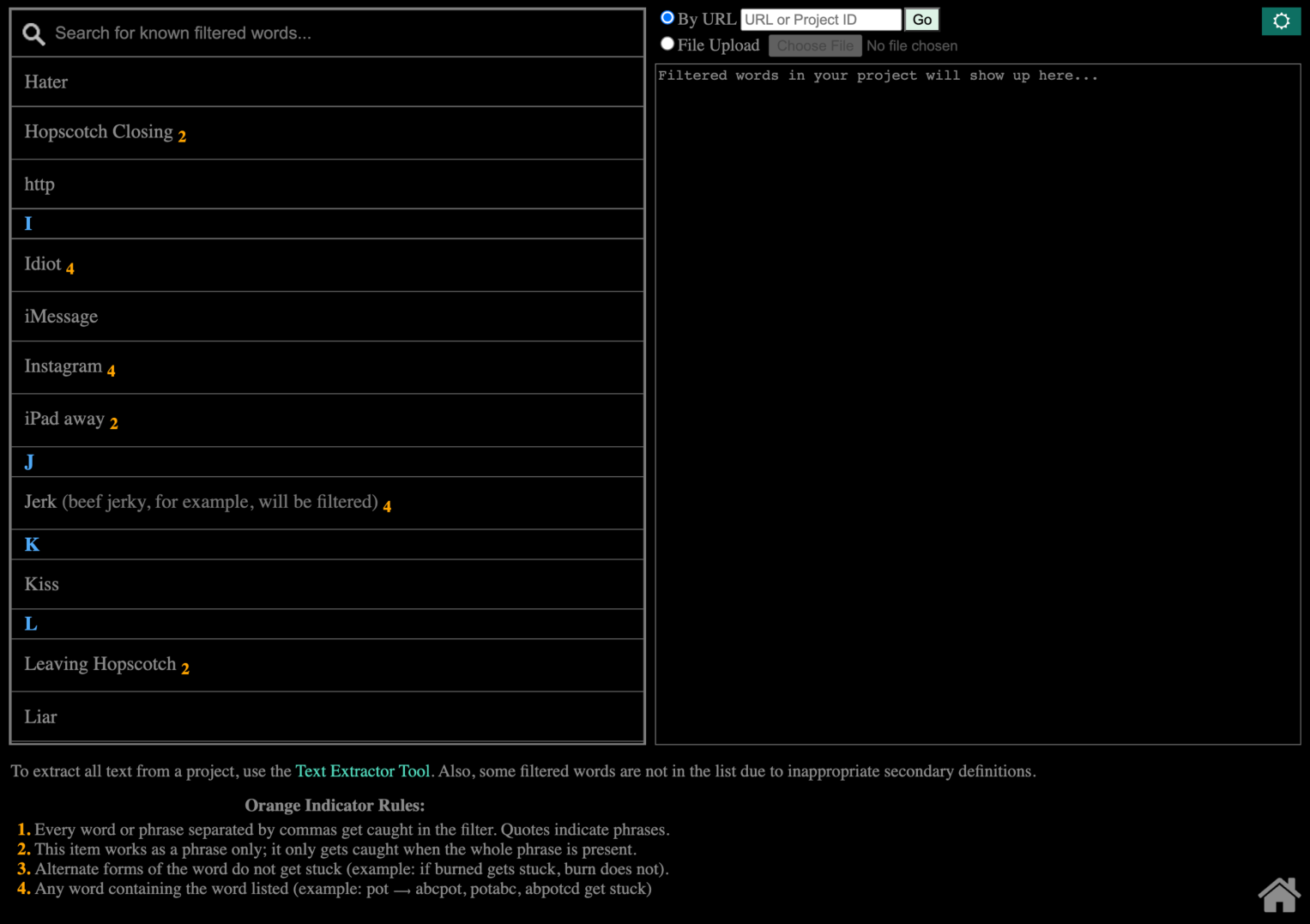
Filter Checker: My first tool to retrieve project data from a link. It then checks that project for blocked words.

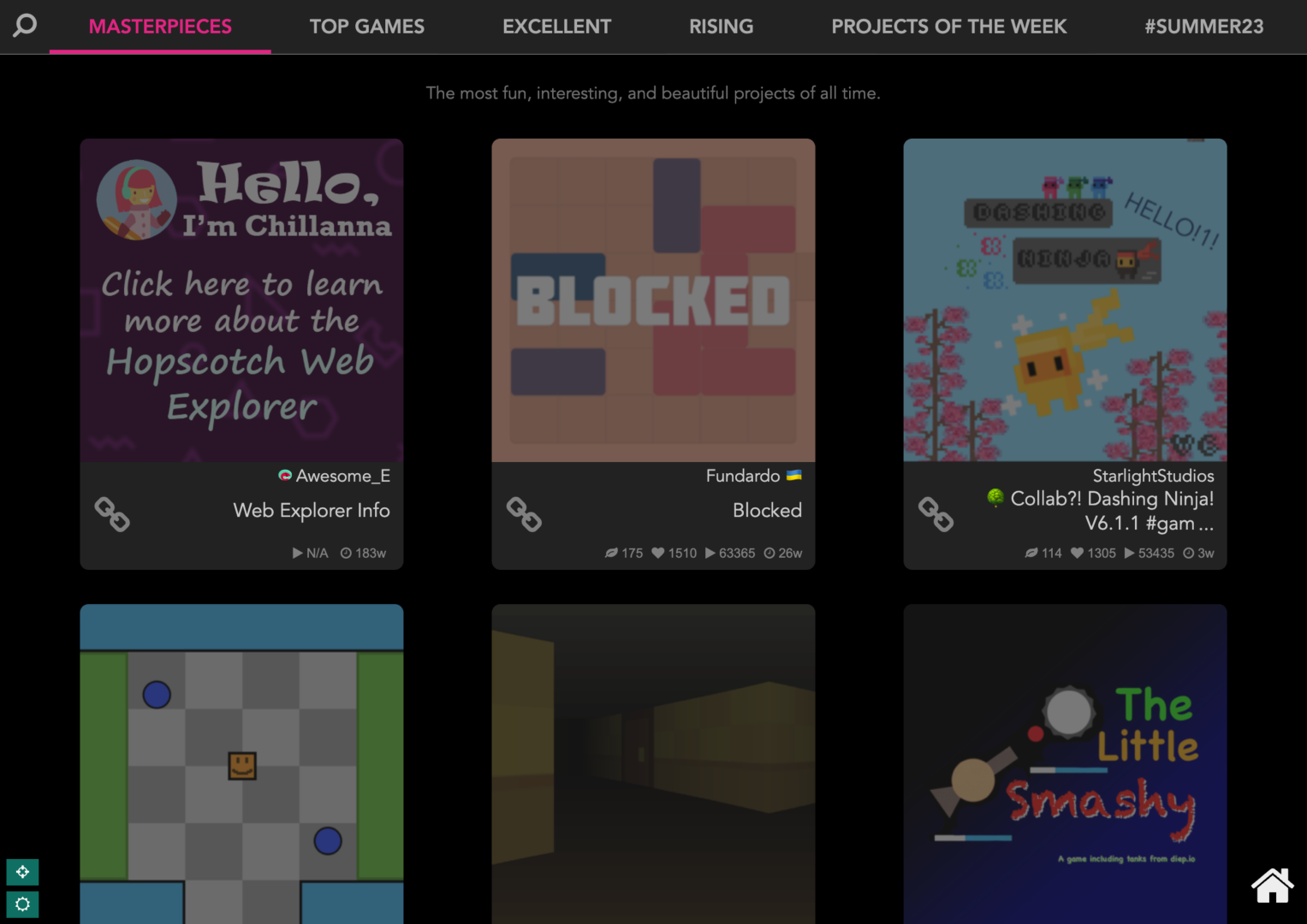
Web Explorer: My proof of concept that allows you to explore community projects! Led to the official version!

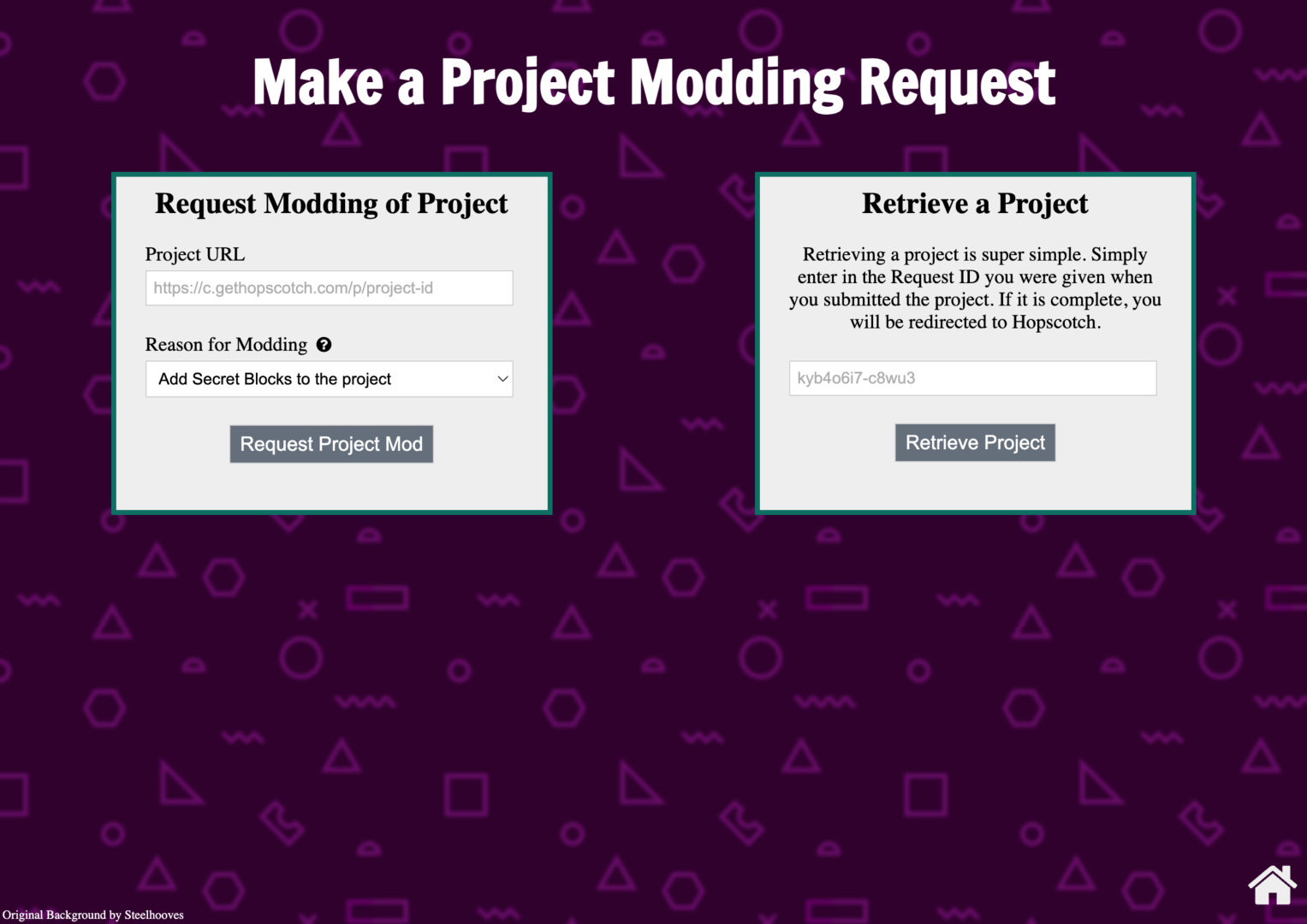
Project Requests: A page that lets you notify me to modify your project in a specified way.

Speedruns: Using my modified player, I linked projects together to make a fun new experience! See Trailer

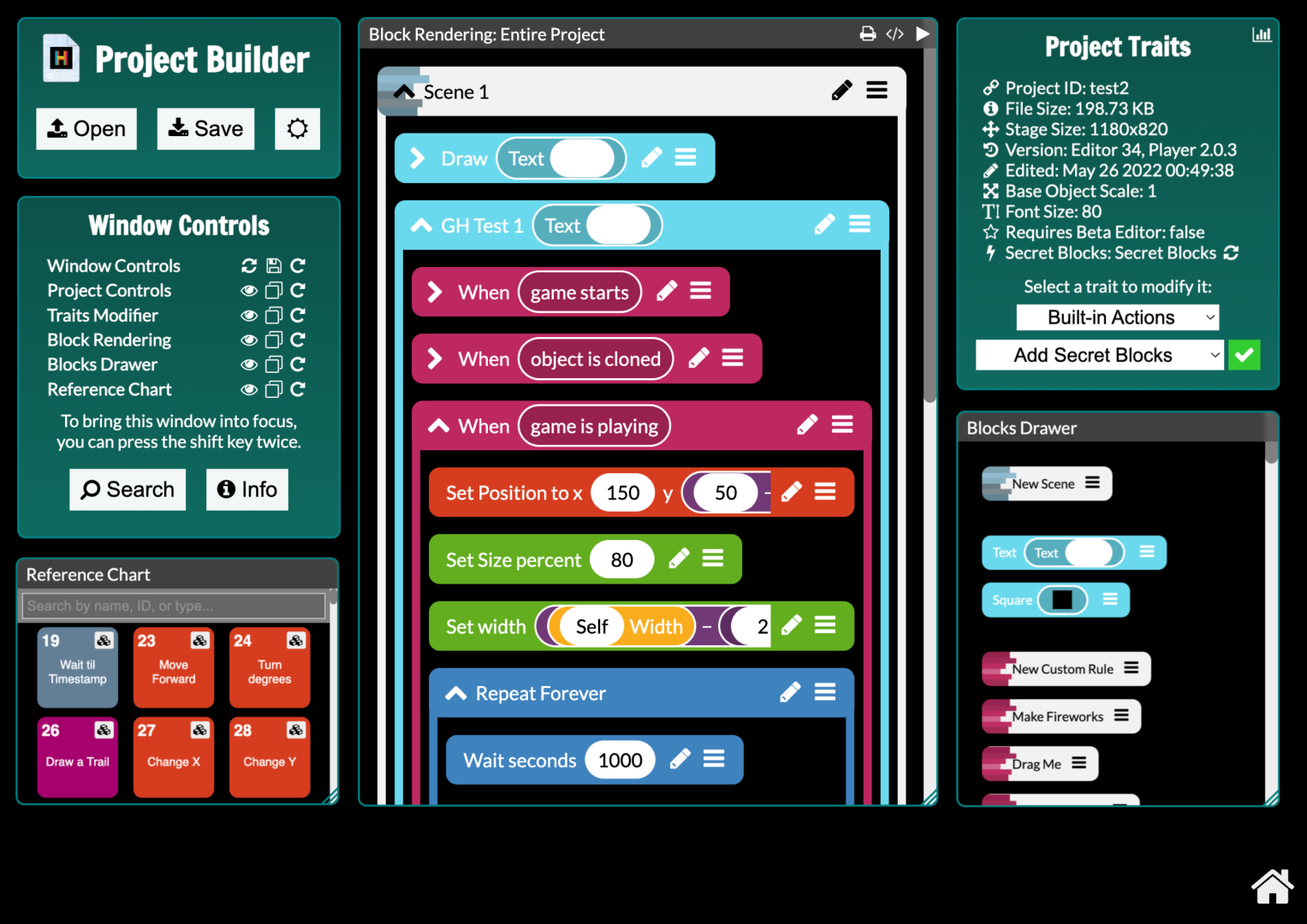
Project Builder: A hybrid (visual + text) Hopscotch code editor, project stats viewer, and code search tool.

Project Composer: Info for a modular shortcut to edit projects. Designed with the look & feel of Siri Shortcuts.

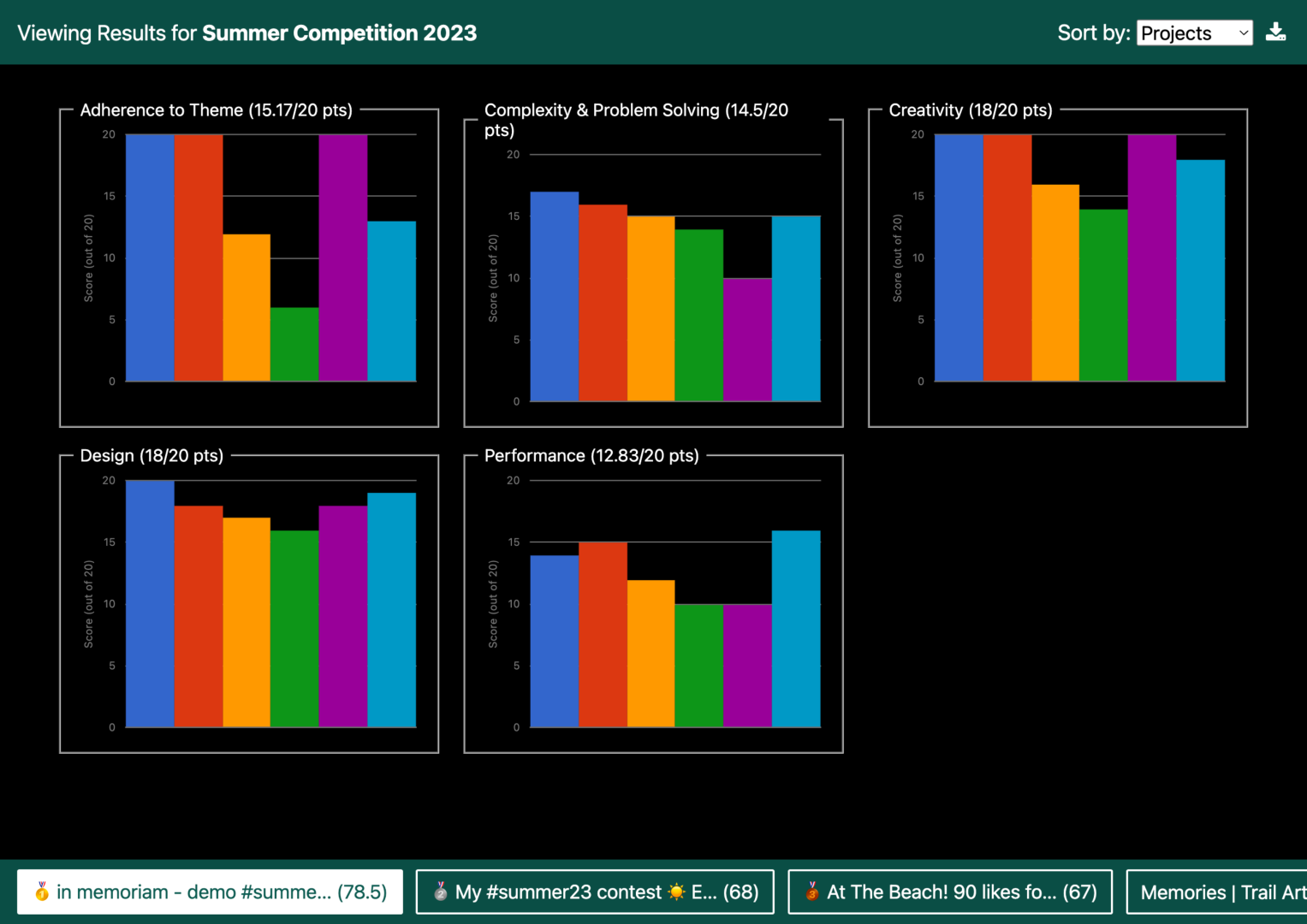
Competition Judging: A system to judge projects submitted for competitions hosted on the app!